스파르타 앱 2주차 강의노트
스파르타/스파르타_앱2021. 10. 3. 15:19
매 주차 강의노트 시작에 PDF파일을 올려두었어요!
[수업 목표]
- 앱 개발 준비 - 리액트 네이티브(기술) & Expo(도구) 소개 및 설치
- 앱 화면 만들기
- 앱에서 자주 사용되는 자바스크립트 연습하기
[목차]
모든 토글을 열고 닫는 단축키 Windows : Ctrl + alt + t Mac : ⌘ + ⌥ + t
01. 오늘 배울 것
- 오늘 배울 내용
- 앱 개발 준비 - 리액트 네이티브(기술) & Expo(도구) 소개 및 설치
- 앱 화면 만들기 ****3) 앱 필수 기초 지식 - 리액트 기초 다지기
- 그럼 저도 믿고 여러분들도 할 수 있다고 믿으면서 출발해보겠습니다!
- 이제 부터 앱 개발 본격적인 시작입니다! 앞으로 5주간 최대한 많은 내용을 다루고 싶었고, 동시에 너무 어려워 하시지 않고 재밌는 수준에서 다루기 위해 많이 고민했습니다.
- 드디어 오늘 리액트 네이티브 앱 개발을 시작합니다. 오늘 할 것 세 가지!
- [앱 개발 준비] 시작하는 리액트 네이티브 & Expo리액트 네이티브 앱 개발을 더 편하고 쉽게 도와주는 Expo라는 도구로 앱 개발을 진행하는데요! 이에 대해 조금 살펴보고, 개발에 필요한 준비들을 진행합니다!
- 도구들이 제공해주는 사용 설명서를 보면서 조립해 나가면 앱이 완성될거에요!

- [앱 화면 만들기] 리액트 네이티브에서 화면을 그리는 방법JSX문법은 정말 간단하게, 화면의 구역을 잡을 때는 <View> 태그를, 글자를 쓸때는 <Text> 태그를 사용하라는 것처럼, 용도에 맞는 태그를 정해놨습니다. 그래서 우린 필요한 태그를 그때그때 꺼내서 사용하면 됩니다.//잠시 살펴보는 JSX !!! //이렇게 상단에서 사용할 엘리먼트를 react-native 라이브러리로부터 꺼내 사용합니다. import { Text, View } from 'react-native'; <View> <Text>Hello, I am {props.name}!</Text> </View>동시에 JSX 문법으로 영역을 잡은 뒤 이쁘게 꾸미는 방법도 배웁니다!
- 태그란 <>과 같이 꺽쇠로 표현하는 프로그래밍 문법을 뜻합니다! HTML들어보셨나요? HTML도 태그 문법이에요!
- 앱 개발, 즉 리액트 네이티브 앱 개발에서 구역(레이아웃)을 잡는 문법 언어를 JSX라고 부릅니다.
- [앱&자바스크립트 ] 리액트 네이티브에서 자주 사용되는 자바스크립트!물론 여러분들이 앞으로 앱 개발 공부를 더 진행하면서, 유려한 문법을 사용하여 멋지게 코드를 작성할 수 있겠지만!
- 결국 반복과 조건 정도의 주요 문법이 앱의 중요 로직들을 생성합니다. 따라서 이번 시간엔 자주 사용되는 자바스크립트 몇 가지를 앱 코드 상에서 연습합니다 💯
- 리액트 네이티브로 앱을 제작 하다보면, 자주 사용되는 자바스크립트 문법이 다소 한정적이게 됩니다! 조건문도 우리가 알고 있는 if 문보다는 좀더 간결하고 직관적인 조건문을 사용합니다.
02. [앱 개발 준비] 리액트 네이티브&Expo 소개
-
- 리액트 네이티브 = 리액트(React) + 네이티브(Native)
 안드로이드, iOS 앱을 만들 땐 자바&코틀린과 Swift라는 언어를 써야하는데, 그러면 언어 하나로 앱을 만들 수 있다는 취지에서 벗어나게 됩니다😂
안드로이드, iOS 앱을 만들 땐 자바&코틀린과 Swift라는 언어를 써야하는데, 그러면 언어 하나로 앱을 만들 수 있다는 취지에서 벗어나게 됩니다😂 - 그래서 이에 좀 더 취지에 가깝게, 더 쉽고 빠르고 정말 안드로이드,iOS 개발 언어를 잘 몰라도 리액트 네이티브 앱 개발을 수월하게 도와주는 도구가 존재합니다!
- 위 이미지에서 볼 수 있듯이 특정 상황에선 안드로이드, iOS 각각의 폴더에 들어가 직접 코드를 만져야 하는 상황이 발생합니다.
- 그렇지만 정말 리액트 네이티브로만 앱 개발을 진행하면, 자바스크립트 한 언어로 앱 개발이 가능 하다 했지만 그렇지 않음을 알 수 있습니다.
- 라이브러리가 뭐냐구요? 개발 할 때 사용하는 도구입니다!
-
- Expo란?
- (1) 안드로이드&iOS 코드를 정말 몰라도 개발이 가능!Expo에서 제공해주는 공식 문서와 리액트 네이티브 공식 문서만 따라 보면서 앱을 만들면, 마치 미니카 조립하듯 앱이 뚝딱 만들어집니다.

- 리액트 네이티브로 앱을 개발할 때, 안드로이드 & iOS 코드를 건드려야 하는 대부분의 상황들을 안 건드려도 되게끔 도와주는 툴입니다. 또한 앱 개발을 편리하게 해주는 도구들이 많이 존재합니다.
- (2) 개발 중인 앱을 쉽게 확인해주는 앱 제공
 우리가 곧 배울 Expo 명령어를 통해 다운 받은 앱에서 개발 중인 앱을 그때그때 눈으로 확인할 수 있습니다!
우리가 곧 배울 Expo 명령어를 통해 다운 받은 앱에서 개발 중인 앱을 그때그때 눈으로 확인할 수 있습니다! - *굳이 클라이언트 앱이라고 지칭한 이유는, 실제 Expo 에서 이렇게 부르기도하고 개발하고 있는 화면을 사용자 입장에서 휴대폰으로 확인할 수 있기 때문이에요!
- Expo는 개발 중인 앱 테스트를 위한 Expo 클라이언트 앱을 제공해줍니다.
03. [앱 개발 준비] 리액트 네이티브 & Expo 설치하기
-
- Node & NPM 설치
- (1) Node와 NPM우리는 처음부터 끝까지 자바스크립트로 앱을 만드는 과정을 함께하게 됩니다. 그러나 자바스크립트로 바닥부터 만들어가는 것은 아닙니다.우리가 리액트 네이티브로 앱을 개발한다는 것은...
- Node.js로 자바스크립트 개발 환경을 구축하고, NPM으로 필요한 자바스크립트 앱 개발 도구들을 가져와 사용하는 모습이라 보면 됩니다.
- 똑똑한 개발자들이 미리 만들어놓은 자바스크립트 선물 상자들을 가져와서 적재적소에 사용해 나아갑니다. 이때 필요한게 Node고 NPM 입니다.

- (2) Yarn지금 설치하고 배우는 명령어들은 잘 몰라도, 앱 개발하는 데 전혀 문제가 없습니다 이 명령어들을 언제 어떤걸 써서 필요한 자바스크립트 개발 도구를 설치해야 하는지는 Expo 앱 개발 설명서에 다 나와 있어요!//도구를 가져와 설치하는 npm 의 설치 명령어 install과 //컴퓨터 어디서든 설치하고 있는 도구를 사용할 수 있게 해주는 -g 옵션 명령어 npm install -g yarn //설치가 완료된다음 yarn -vyarn은 npm 보다 가볍고 빠르게 자바스크립트 패키지를 관리 할 수 있게 해주는 자바스크립트 패키지 매니저 툴입니다.
- 각자의 장단점이 있지만, 우린 앞으로 패키지 관리자로 yarn을 좀 더 많이 사용하게 됩니다.
- 맥은 terminal, 윈도우는 cmd 검은 창에 다음과 같이 순서대로 입력해보도록 하겠습니다
-
- Expo 명령어 도구 설치
- 프로젝트 생성,
- 프로젝트 실행,
- 프로젝트 빌드 등등의 여러 기능들을 사용 할 수 있다는 것을 뜻합니다.
- Expo를 설치 및 사용한다는 것은, Expo가 기본적으로 제공해주는 명령어들...
- npm: 노드 패키지 매니저 명령을 실행하겠다 install: 설치하겠다 -g: 컴퓨터 전역적으로 설치하겠다 == 어디서든지 -g 다음에 오는 명령어를 사용할 수 있게끔! expo-cli: 설치 할 패키지 이름
- sudo npm install -g expo-cli
- 본격적으로 Expo 명령어 도구를 여러분 컴퓨터에 설치할 차례입니다. 이 Expo 명령어로 우린 앱도 생성하고, 필요한 앱 개발 도구도 설치합니다
-
- Expo 가입 및 로컬에 Expo 계정 세팅
-
- Expo 가입
- [코드스니펫] Expo 가입 링크<https://expo.io/signup>

-
- 로컬에 Expo 계정 세팅
- cmd, termina은 이런 화면을 뜻합니다! 찾기에서 윈도우는 cmd, 맥은 terminal이라고 쳐보세요!
- cmd 화면

- terminal 화면
 expo login --username "Expo 사이트 가입당시 입력한 name" ... expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공!
expo login --username "Expo 사이트 가입당시 입력한 name" ... expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공! - 윈도우는 cmd 맥은 terminal에서 다음 명령어를 실행합니다.

04. [앱 개발 준비] Expo 실행하기
-
- Expo 앱 생성 및 실행하기
 expo는 Expo 명령어를 사용하겠다. init은 Expo 앱을 생성하는 Expo 명령어! sparta-myhoneytip-영어이름은 앱 이름!여러분들 만의 고유한 앱 이름을 위해 이렇게 짓도록 하겠습니다.
expo는 Expo 명령어를 사용하겠다. init은 Expo 앱을 생성하는 Expo 명령어! sparta-myhoneytip-영어이름은 앱 이름!여러분들 만의 고유한 앱 이름을 위해 이렇게 짓도록 하겠습니다.
- 👏윈도우 노트북 사용자분들 주목!윈도우 노트북 사용자 분들은 위 캡쳐이미지와 같은 에러를 볼 수도 있습니다! 그럴 경우 다음 절차대로 한번 진행해보세요!vscode를 다음 순서대로 실행시켜보세요! • 1) VSCode를 실행하고 Ctrl + Shift + P 조합키를 입력합니다. (아마 모든 설정 검색 창) • 2) "shell"이라고 입력합니다. • 3) "Treminal: Select Default Shell"을 클릭합니다. • 4) "Comand Prompt C:\Windows\System32\cmd.exe"를 클릭합니다. • 5) VScode를 재실행 하면 제일 아래 "PS"로 시작하던 것이 없어졌을 것이고 이는 CMD로 바뀌었다는 의미가 됩니다.
- 윈도우 노트북 사용자분들 중에 vscode 에디터 상에서 expo init 또는 expo start를 하니 권한 문제가 발생한다!

 그러면 조금 이따 Expo 앱이 완료되었다고 터미널에 나타납니다. 그리고 왼편에 프로젝트 앱 폴더도 생성된 것을 확인 할 수 있습니다.따라서 우린 앞으로 Expo가 만들어준 기본 앱을 수정하며 앱을 만들어 나갑니다!너무 간단하죠? 하지만 아직 완전히 끝나지 않았습니다.내컴퓨터에 C드라이브를 바라보고 있으면 C드라이브 안의 내용물들을 볼 수 없는 것처럼, 여러분들 터미널상에서 여러분들의 위치는 방금 만든 Expo앱을 바라보고 있을 뿐입니다.cd <폴더명> : change directory의 약자로 입력한 폴더명으로 이동하는 명령어입니다.cd sparta-myhoneytip-gun
그러면 조금 이따 Expo 앱이 완료되었다고 터미널에 나타납니다. 그리고 왼편에 프로젝트 앱 폴더도 생성된 것을 확인 할 수 있습니다.따라서 우린 앞으로 Expo가 만들어준 기본 앱을 수정하며 앱을 만들어 나갑니다!너무 간단하죠? 하지만 아직 완전히 끝나지 않았습니다.내컴퓨터에 C드라이브를 바라보고 있으면 C드라이브 안의 내용물들을 볼 수 없는 것처럼, 여러분들 터미널상에서 여러분들의 위치는 방금 만든 Expo앱을 바라보고 있을 뿐입니다.cd <폴더명> : change directory의 약자로 입력한 폴더명으로 이동하는 명령어입니다.cd sparta-myhoneytip-gun
- 커맨드 창에서 뒤로가기는 뭘까?cd ..
- cd + 띄고 + .. 입니다! ..이 뒤로가기라는 뜻을 담고 있다는 것을 기억한다면 곧 코드 단에서 다시 마주칠때 당황하지 않을 수 있습니다! 자바스크립트 모듈을 다룰 때 다시 보게되거든요
- cd <폴더명> 은 폴더명으로 진입하는 명령어 였습니다. 그럼 진입한 폴더에서 다시 뒤로 나오는, 뒤로가기 명령어는 뭘까요? 너무 간단하게도 다음과 같습니다.
 반대로 서버를 끌땐?앱을 실행시키고 나면 expo 앱을 어디서 확인 할 지는 선택해야합니다.자동으로 열린 Expo 개발자 도구 왼편에는 여러 버튼이 존재합니다.
반대로 서버를 끌땐?앱을 실행시키고 나면 expo 앱을 어디서 확인 할 지는 선택해야합니다.자동으로 열린 Expo 개발자 도구 왼편에는 여러 버튼이 존재합니다.
- Run on Android device/emulator
- 컴퓨터와 USB로 연결된 안드로이드 휴대폰 또는 우리가 설치한 안드로이드 시뮬레이터로 Expo을 실행시키는 버튼
- Run on iOS simulator
- 설치한 iOS 시뮬레이터로 Expo 앱을 실행시키는 버튼
- Run in web browser왼쪽 버튼 중에서 Run in web browser를 눌러보면!

- 작업중인 Expo 앱을 브라우저에서 확인 하는 버튼. 즉, 웹 플랫폼에 대응 하게끔 지원
- Send link with email
- 작업 중인 Expo 앱은 Expo 클라이언트 앱이 설치되어 있는 휴대폰 어디서든 실행할 수 있습니다. 즉 이 때 개발중인 Expo앱 링크를 통해서도 바로 Expo 클라이언트 앱으로 개발중인 앱 확인이 가능합니다.
- Public or republish project배포관련해서는 우리가 앱 개발 기술을 모두 배운 후 다시 다룰 주제라, 지금은 이런게 있구나 정도로 알고 넘어가면 충분합니다! 어쨋든 Expo는 배포도 쉽게 도와주는 친구!
- 앱 을 여러분 계정의 Expo 공식사이트에 업로드합니다. Expo 공식 사이트에 개발한 앱을 배포하게되면, 사이트에서 안드로이드 용 APK파일 혹은 IOS용 ipa 파일을 빌드하여 다운로드 받을 수 있습니다. 그럼 우린 이걸 가지고 직접 안드로이드 마켓 혹은 애플 스토어에 앱을 출시할 수 있습니다.
- 간혹 Expo 버전에 따라 위 화면에서 화면 분할이 되지 않아, 개발 중인 앱의 상태 로그를 볼 수 없는 경우도 있습니다. 그럴땐, 당황하지 않고! vscode 상에서 expo start 명령어를 쳤던 터미널을 보시면 로그들을 확인 할 수도 있습니다!!

- 연결이 안되시는 분들이 간혹 있습니다!. 그럴땐 두 가지를 체크해보면 좋습니다.
- (1) 컴퓨터가 연결된 와이파이와 앱을 실행시키는 휴대폰에 연결된 와이파이가 동일한지! (2) 왼쪽 하단 QR 코드 위에 , Tunnel, Lan, Local 모두 눌러보면서 되는 환경을 찾아보기!
- ✌️참고) 숨은 아이템처럼 5주차 강의가 끝난 후 보셔도 무방한! 시뮬레이터를 통한 앱 개발
- 시뮬레이터를 통한 앱 개발시뮬레이터 설치하기
-
- 시뮬레이터?
- 모두 0주차때 윈도우 노트북 사용자분들은 안드로이드 스튜디오를 맥 노트북 사용자들은 안드로이드 스튜디오 또는 Xcode를 설치하셨겠죠?
- 여러분들 컴퓨터에 가상의 휴대폰을 띄운 다음, 현재 개발중인 앱을 실행시킬 수 있습니다. 물론 가상의 휴대폰이라 다양한 디바이스 기종을 생성하여 띄울 수 있습니다. 하지만 원하는 기종 각각을 설치하여 실행 준비를 해두어야 합니다.
- 아이폰 X, 아이폰 11, 넥서스, 갤럭시 등... 여러 휴대폰 기종에 모두 대응하는 앱을 만들려면 어떻게 해야 할까요? 각 휴대폰을 모조리 사놓고 노트북에 연결한다음 앱을 만들어야 할까요? 그러기엔 돈이 너무 많이 들것 같고 비효율적일 것 같습니다.

-
- 안드로이드 에뮬레이터 설치
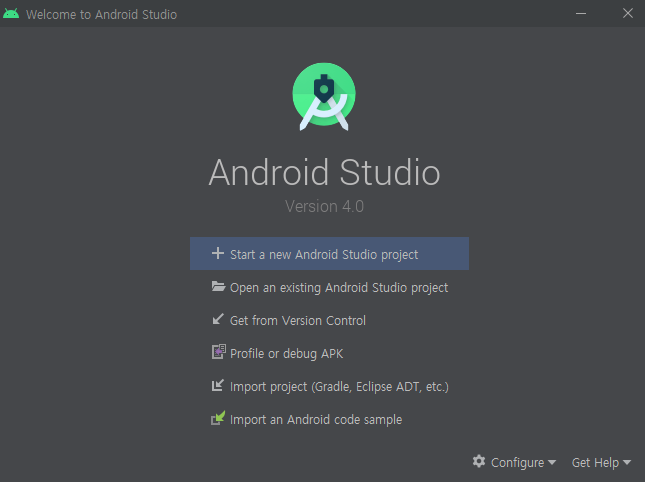
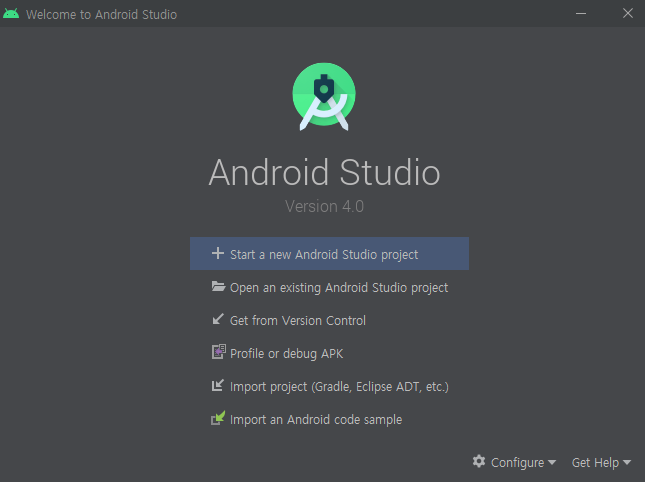
- 먼저 https://developer.android.com/studio(안드로이드 스튜디오)에 Android Studio를 가셔서 다운받으세요. 실행시키면 아래와 같은 화면이 나옵니다.

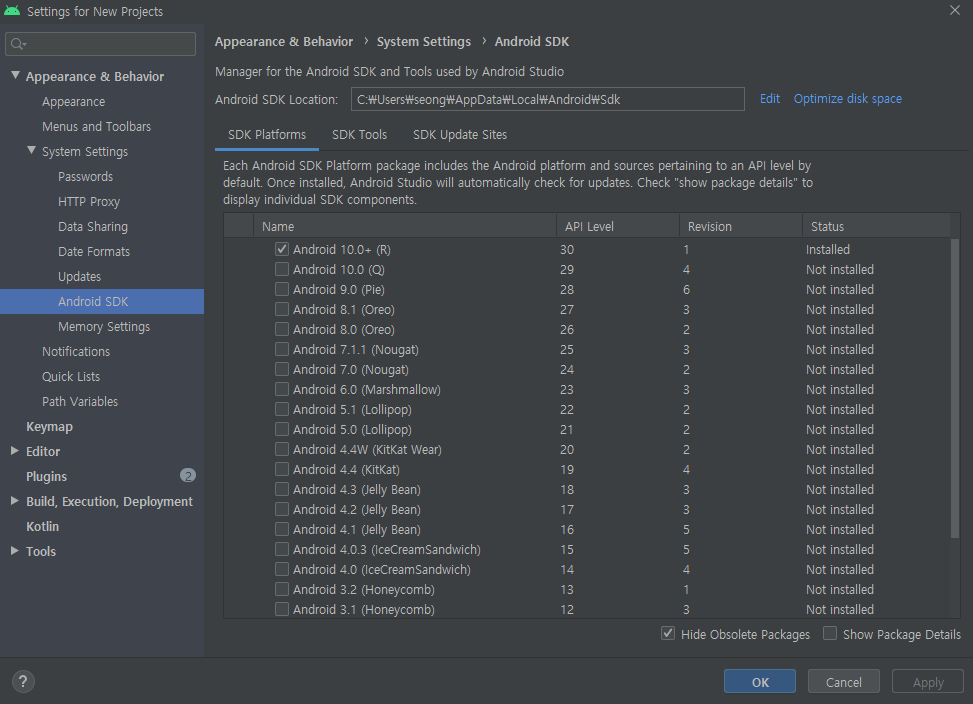
- 이제 Configure 에서 SDK Manager를 클릭합니다.

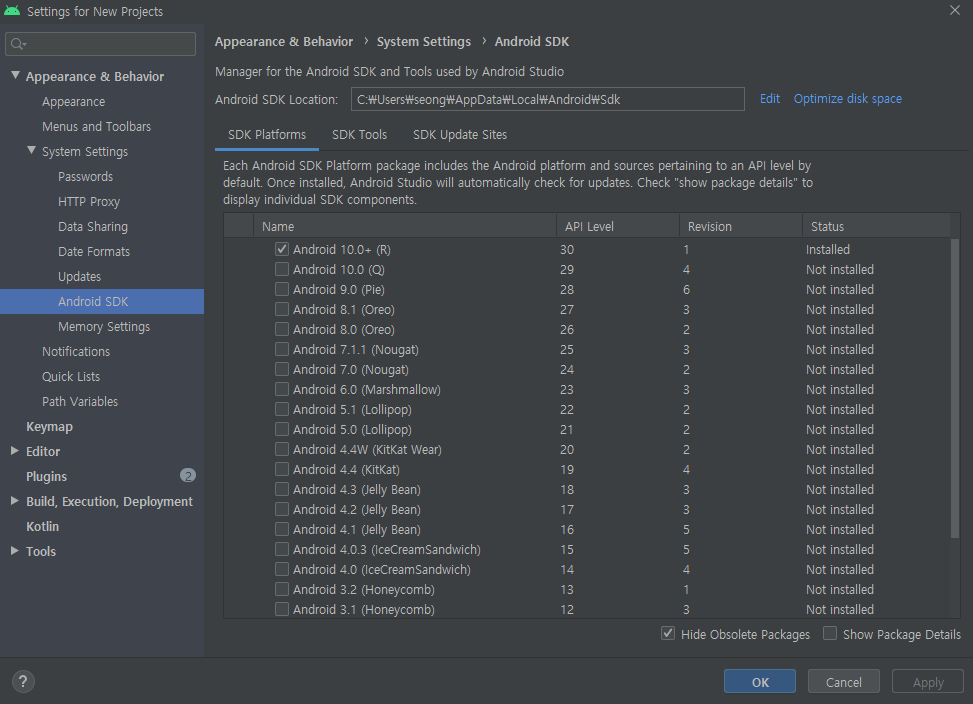
- SDK Platform에서 Android 최신버전을 선택하고, Apply 를 눌러 설치합니다.

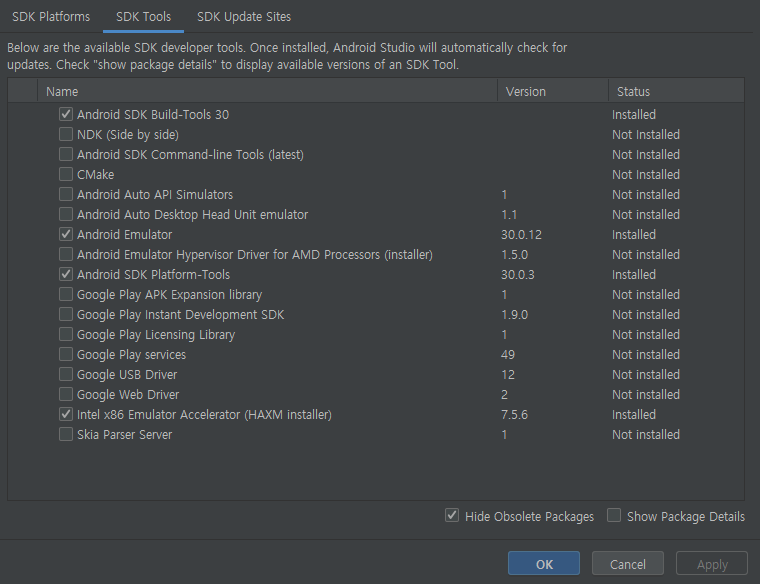
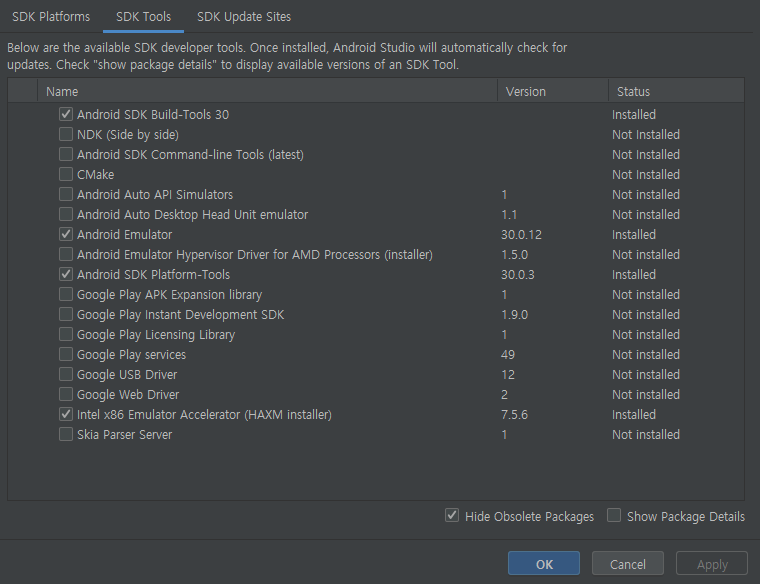
- 이번에는 SDK Tools에서 위 4 항목을 체크한 후 설치합니다.
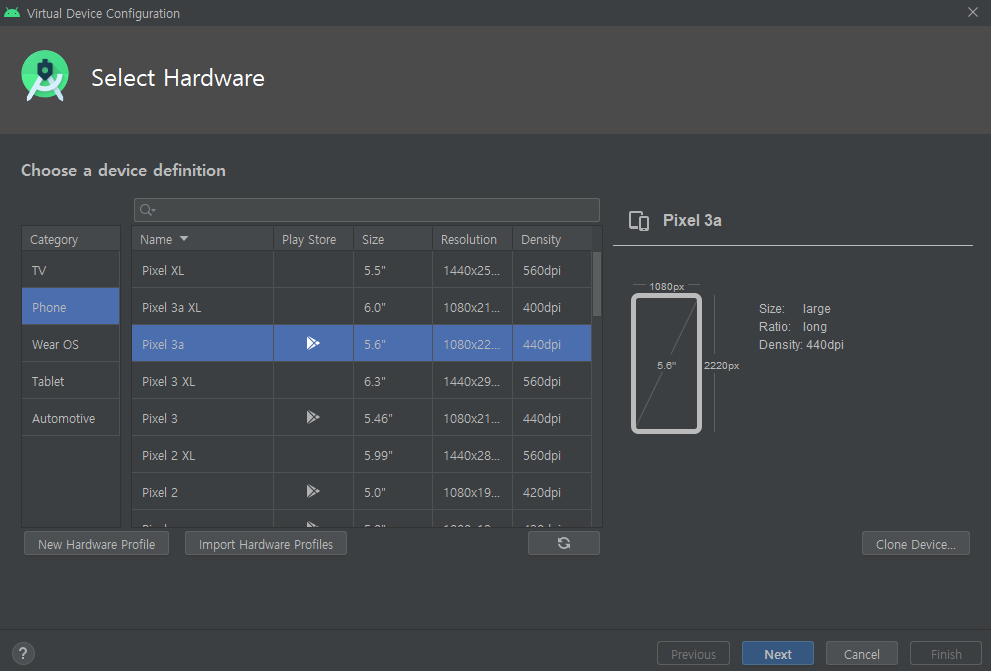
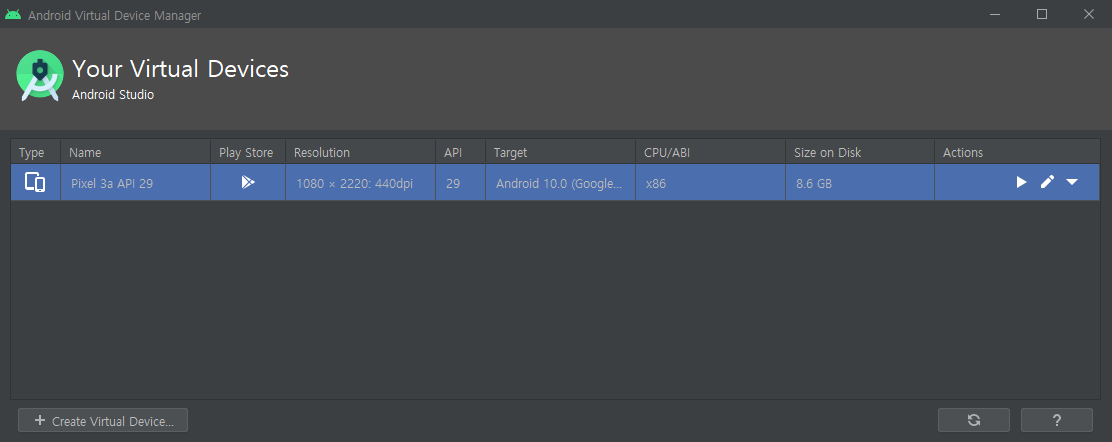
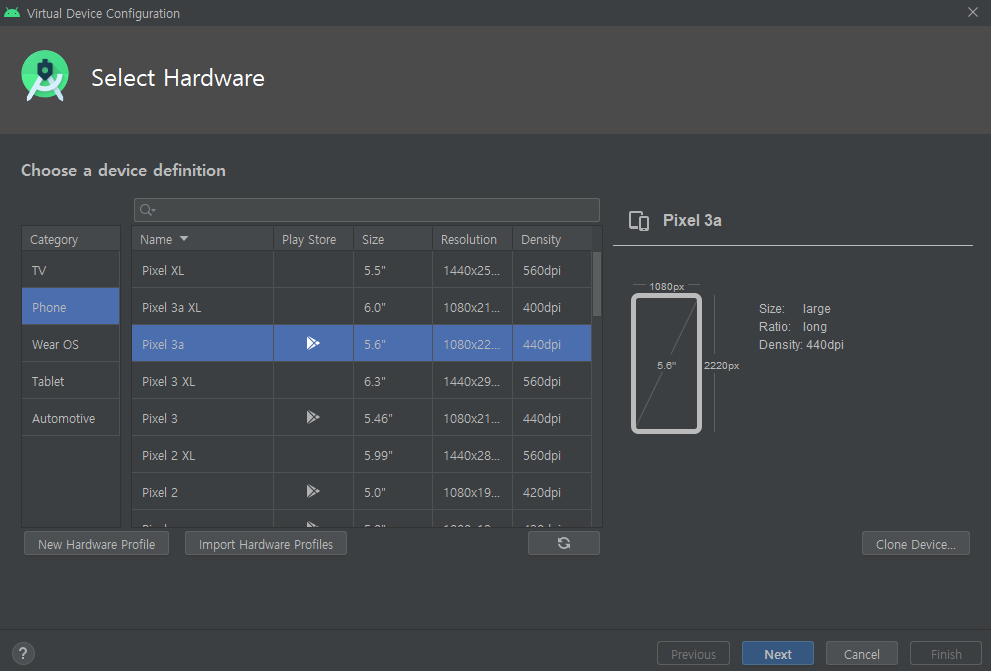
- 다음으로는 AVD Manager에 들어가서, Create Virtual Device를 눌러봅시다.

- 나중에 구글 플레이 스토어에서 테스트 해보고 싶다면, Play Store 마크가 있는 것을 선택해주시면 됩니다. 사이즈를 선택합니다.
- Next를 누르면 안드로이드 버전 선택을 해야하는데 가장 최신의 stable 버전을 설치하면 좋습니다.

- 제가 설치했을 때(2020-06-20) 기준으로 Android 10+(R)가 최신버전 이었지만, 저는 그 바로 아래버전 Android 10 (Q)을 설치했습니다.

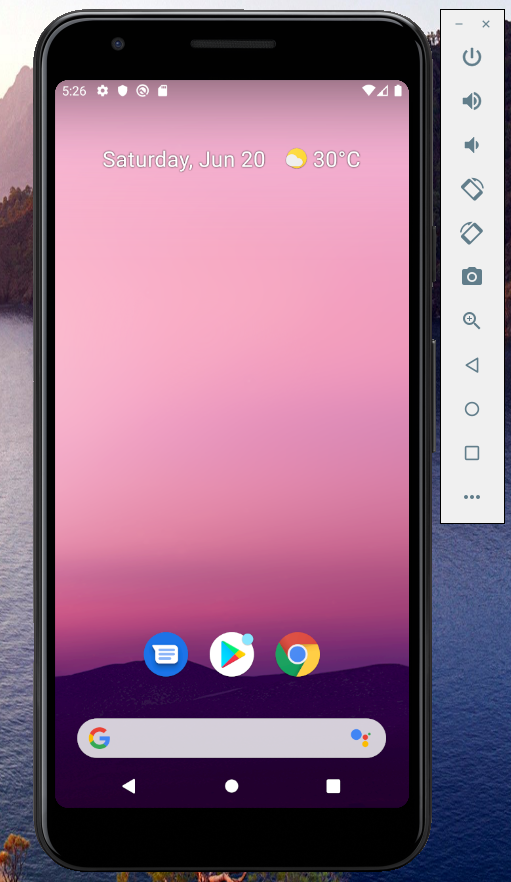
- 이제 실행 버튼을 누르면, virtual device가 열리게 됩니다.

- 이렇게 앱이 나왔다면, 조금 이따가 리액트 네이티브에서 만든 앱을 실행시켜 봅시다.
- 2-1) 윈도우 사용자분들 중에 안드로이드 에뮬레이터 설치 오류 있으신분들!!위와 같은 오류가 있으신분들은 다음과 같이 윈도우 환경변수 설정을 해보세요!
- 환결설정 해결 방식
 잘 모르겠다! 하시는 분들은 아래와 같이 추가해주세요!
잘 모르겠다! 하시는 분들은 아래와 같이 추가해주세요! 



- 환결설정 해결 방식

- 2-2) 램은 최소 8기가 이상이 필요합니다!이런 오류 혹은이런 오류들을 보시는 분들은, 2-1의 환경변수 문제도 있겠지만, 현재 컴퓨터 램이 8기가 이상인지도 체크가 필요합니다.


-
- Xcode 시뮬레이터 설치
- xcode 실행 후 메뉴에서 preference를 클릭합니다. 그리고 Location 탭의 command line tools에 Xcode 버전이 제대로 선택되어 있는 지 확인합니다. 간혹 설치가 제대로 되었지만 선택이 제대로 되어 있지 않아 오류가 나기도 합니다.

- 그런 다음 상단 Xcode 탭의 OPen Developer Tool 을 선택한다음, 시뮬레이터 설정화면을 확인합니다
- 해당 시뮬레이터 화면에서 원하는 시뮬레이터를 설치할 수 있습니다.

- 이렇게 원하는 시뮬레이터를 설치 해놓으면 Expo에서 IOS 시뮬레이터 실행이 가능합니다!
-
- 이 다음 명령어 부터는 시뮬레이터를 이용해 개발하는 방법을 소개합니다. 시뮬레이터는 간단히 말해 가상의 휴대폰을 컴퓨터에 띄워 놓는 것을 뜻하며, 안드로이드 스튜디오와 xcode 프로그램을 통해 설치가 가능 합니다. 하지만 우리는 강의동안 실제 여러분 휴대폰에 설치한 Expo 클라이언트 앱으로 개발을 진행하기 때문에, 다루지는 않습니다. 하지만 시뮬레이터 설치 방법과 시뮬레이터를 통한 개발 방법을 다음과 같이 소개하오니, 여유가 되실때 한번 시도해보시기 바랍니다 :)
- expo start --android이 명령어로 안드로이드 시뮬레이터가 자동으로 실행되지 않는다!라면, 안드로이드 스튜디오에서 수동으로 안드로이드 시뮬레이터를 작동시킨다음 명령어를 실행시키세요

- expo start와 동일하지만, Expo 서버를 켠다음 동시에 안드로이드 시뮬레이터를 작동시킵니다. 따라서 바로 개발하고 있는 앱을 시뮬레이터에서 확인할 수 있습니다.
- expo start --ios
- expo start와 동일하지만, Expo 서버를 켠다음 동시에 IOS 시뮬레이터를 작동시킵니다. 따라서 바로 개발하고 있는 앱을 시뮬레이터에서 확인할 수 있습니다.
- 시뮬레이터를 통한 앱 개발시뮬레이터 설치하기


- 그런데 expo start명령어 실행 결과를 보면, QR코드가 나타나는 것을 볼 수 있습니다. 여러분들 휴대폰에 Expo 클라이언트 앱이 설치되어 있단 가정하에, 휴대폰 카메라로 저 QR코드를 인식해보시기 바랍니다.

- 윈도우 : 컨트롤 + c 맥 : command + c
- expo start 명령어는 Expo 서버를 킨 것과 동일합니다. Expo 서버를 킨다는 것은 현재 개발하고 있는 앱을 실행시킨다는 뜻과 같습니다..
- expo start 명령어를 실행하면 터미널에 Expo 실행이 진행되며, 자동으로 브라우저가 열리면서 Expo 앱을 열 준비를 합니다.
- 그러면 위 이미지처럼 원래는 sparta-study 폴더였지만, 경로가 sparta-myhoneytip-gun으로 바뀌었음을 알 수 있습니다.
- 즉, 여러분들은 이제 여러분들이 만든 Expo앱 폴더 안으로 들어가야 하는데요! 터미널에서 이렇게 명령어를 치면 됩니다.
- 여러분들은 현재 Expo앱을 부모 폴더에서 만들고 부모 폴더에 존재합니다. 무슨 말이냐구요?

- Expo 앱이 완료되었단 뜻은, 위에서 우리가 고른 blank 타입의 앱. 즉, Expo가 제공 해주는 스타터 키트같은 기본앱을 만들어 제공해주는 것입니다.

- 그럼 터미널에서 어떤 유형의 Expo 앱을 만들어줄까? 물어보는데, blank를 선택해주세요
- 영어이름엔 여러분들 영어이름을 넣어주세요 가령 sparta-myhoneytip-gun 처럼요!
- 여기서 이제 Expo 명령어를 치기 위해 에디터 상의 터미널을 엽니다. 그럼 에디터 하단에 우리가 명령어를 칠 수 있는 공간이 확보됩니다. 거기에 다음 명령어를 입력해주세요

- 그러면 다음 두 번째 이미지처럼 아무것도 없는 빈 폴더를 바라보게 됩니다

- 지금부터 본격적으로 Expo 앱을 만들고 웹 브라우저에서 앱을 확인해볼거예요! 차근차근 따라해봅시다.
-
- Expo 프로젝트 기본 폴더 구조
- 아래 이미지처럼 vscode에서 폴더가 이쁘게 보이는 법
- 왼쪽 다섯번째 버튼을 눌러 material 를 검색한다음 아래 도구를 설치해시고 active를 눌러주세요!



-
- assets
- 2)node_modules
- 여러분들이 리액트 네이티브&Expo로 앱을 만들면서 설치하게 되는 많은 라이브러리들이 저장되는 장소입니다.
- 3)App.js여기선 앱이 시작될 때 필요한 준비들(필요한 이미지 준비, 필요한 폰트들 준비)을 하는 장소이며, 준비를 할때 준비중입니다~라는 화면도 띄워주는 곳입니다.즉 앞으로 우리가 만들 앱은 모두 App.js로부터 시작됩니다.이 App.js, 그리고 진입점이란 의미에 대해서는 3주차 리액트 기초 지식을 공부하면서 좀 더 자세히 살펴보게 될테니,
- 지금은 앱이 시작될 때 가장 먼저 실행되는 자바스크립트 파일! 정도로 알아두면 충분합니다!

- 준비가 끝나면, 본 화면을 보여줍니다.
- 리액트 네이티브 앱이 시작되는 출발선 및 진입점입니다. 웹으로 따지면 index.html 또는 main.html처럼 메인 파일이라고 생각하면 편합니다.
- 4)app.json앱이 가지는 기본 정보들을 설정하는 파일입니다.
- 후반부에 광고 및 배포외엔 거의 다룰 일이 없으므로, 일단 알아만 둡니다!
- 앱의 이름, 앱의 출시 버전, 앱이 휴대폰에 설치될때 보여질 아이콘, 앱이 켜질때 보여지는 스플래시 스크린 화면, 안드로이드 또는 IOS 각각의 광고 설정 등
- 여기서 우리가 실제 작업할 때 알고 있어야 하는 파일들만 한번 살펴보도록 하겠습니다.
-
- 본격적으로 앱 개발 들어가기
- Expo 명령어 설치
- 로컬에 Expo 계정 세팅
- expo init 명령어로 기본 앱 생성
- expo start로 Expo 앱 실행
- 휴대폰에 설치한 Expo 클라이언트 앱으로 Expo 앱 실행
[수업 목표]
- 앱 개발 준비 - 리액트 네이티브(기술) & Expo(도구) 소개 및 설치
- 앱 화면 만들기
- 앱에서 자주 사용되는 자바스크립트 연습하기
01. 오늘 배울 것- 오늘 배울 내용
- 앱 개발 준비 - 리액트 네이티브(기술) & Expo(도구) 소개 및 설치
- 앱 화면 만들기 ****3) 앱 필수 기초 지식 - 리액트 기초 다지기
- 그럼 저도 믿고 여러분들도 할 수 있다고 믿으면서 출발해보겠습니다!
- 이제 부터 앱 개발 본격적인 시작입니다! 앞으로 5주간 최대한 많은 내용을 다루고 싶었고, 동시에 너무 어려워 하시지 않고 재밌는 수준에서 다루기 위해 많이 고민했습니다.
- 드디어 오늘 리액트 네이티브 앱 개발을 시작합니다. 오늘 할 것 세 가지!
- [앱 개발 준비] 시작하는 리액트 네이티브 & Expo리액트 네이티브 앱 개발을 더 편하고 쉽게 도와주는 Expo라는 도구로 앱 개발을 진행하는데요! 이에 대해 조금 살펴보고, 개발에 필요한 준비들을 진행합니다!
- 도구들이 제공해주는 사용 설명서를 보면서 조립해 나가면 앱이 완성될거에요!

- [앱 화면 만들기] 리액트 네이티브에서 화면을 그리는 방법JSX문법은 정말 간단하게, 화면의 구역을 잡을 때는 <View> 태그를, 글자를 쓸때는 <Text> 태그를 사용하라는 것처럼, 용도에 맞는 태그를 정해놨습니다. 그래서 우린 필요한 태그를 그때그때 꺼내서 사용하면 됩니다.//잠시 살펴보는 JSX !!! //이렇게 상단에서 사용할 엘리먼트를 react-native 라이브러리로부터 꺼내 사용합니다. import { Text, View } from 'react-native'; <View> <Text>Hello, I am {props.name}!</Text> </View>동시에 JSX 문법으로 영역을 잡은 뒤 이쁘게 꾸미는 방법도 배웁니다!
- 태그란 <>과 같이 꺽쇠로 표현하는 프로그래밍 문법을 뜻합니다! HTML들어보셨나요? HTML도 태그 문법이에요!
- 앱 개발, 즉 리액트 네이티브 앱 개발에서 구역(레이아웃)을 잡는 문법 언어를 JSX라고 부릅니다.
- [앱&자바스크립트 ] 리액트 네이티브에서 자주 사용되는 자바스크립트!물론 여러분들이 앞으로 앱 개발 공부를 더 진행하면서, 유려한 문법을 사용하여 멋지게 코드를 작성할 수 있겠지만!
- 결국 반복과 조건 정도의 주요 문법이 앱의 중요 로직들을 생성합니다. 따라서 이번 시간엔 자주 사용되는 자바스크립트 몇 가지를 앱 코드 상에서 연습합니다 💯
- 리액트 네이티브로 앱을 제작 하다보면, 자주 사용되는 자바스크립트 문법이 다소 한정적이게 됩니다! 조건문도 우리가 알고 있는 if 문보다는 좀더 간결하고 직관적인 조건문을 사용합니다.
-
- 리액트 네이티브 = 리액트(React) + 네이티브(Native)
 안드로이드, iOS 앱을 만들 땐 자바&코틀린과 Swift라는 언어를 써야하는데, 그러면 언어 하나로 앱을 만들 수 있다는 취지에서 벗어나게 됩니다😂
안드로이드, iOS 앱을 만들 땐 자바&코틀린과 Swift라는 언어를 써야하는데, 그러면 언어 하나로 앱을 만들 수 있다는 취지에서 벗어나게 됩니다😂 - 그래서 이에 좀 더 취지에 가깝게, 더 쉽고 빠르고 정말 안드로이드,iOS 개발 언어를 잘 몰라도 리액트 네이티브 앱 개발을 수월하게 도와주는 도구가 존재합니다!
- 위 이미지에서 볼 수 있듯이 특정 상황에선 안드로이드, iOS 각각의 폴더에 들어가 직접 코드를 만져야 하는 상황이 발생합니다.
- 그렇지만 정말 리액트 네이티브로만 앱 개발을 진행하면, 자바스크립트 한 언어로 앱 개발이 가능 하다 했지만 그렇지 않음을 알 수 있습니다.
- 라이브러리가 뭐냐구요? 개발 할 때 사용하는 도구입니다!
-
- Expo란?
- (1) 안드로이드&iOS 코드를 정말 몰라도 개발이 가능!Expo에서 제공해주는 공식 문서와 리액트 네이티브 공식 문서만 따라 보면서 앱을 만들면, 마치 미니카 조립하듯 앱이 뚝딱 만들어집니다.

- 리액트 네이티브로 앱을 개발할 때, 안드로이드 & iOS 코드를 건드려야 하는 대부분의 상황들을 안 건드려도 되게끔 도와주는 툴입니다. 또한 앱 개발을 편리하게 해주는 도구들이 많이 존재합니다.
- (2) 개발 중인 앱을 쉽게 확인해주는 앱 제공
 우리가 곧 배울 Expo 명령어를 통해 다운 받은 앱에서 개발 중인 앱을 그때그때 눈으로 확인할 수 있습니다!
우리가 곧 배울 Expo 명령어를 통해 다운 받은 앱에서 개발 중인 앱을 그때그때 눈으로 확인할 수 있습니다! - *굳이 클라이언트 앱이라고 지칭한 이유는, 실제 Expo 에서 이렇게 부르기도하고 개발하고 있는 화면을 사용자 입장에서 휴대폰으로 확인할 수 있기 때문이에요!
- Expo는 개발 중인 앱 테스트를 위한 Expo 클라이언트 앱을 제공해줍니다.
-
- Node & NPM 설치
- (1) Node와 NPM우리는 처음부터 끝까지 자바스크립트로 앱을 만드는 과정을 함께하게 됩니다. 그러나 자바스크립트로 바닥부터 만들어가는 것은 아닙니다.우리가 리액트 네이티브로 앱을 개발한다는 것은...
- Node.js로 자바스크립트 개발 환경을 구축하고, NPM으로 필요한 자바스크립트 앱 개발 도구들을 가져와 사용하는 모습이라 보면 됩니다.
- 똑똑한 개발자들이 미리 만들어놓은 자바스크립트 선물 상자들을 가져와서 적재적소에 사용해 나아갑니다. 이때 필요한게 Node고 NPM 입니다.

- (2) Yarn지금 설치하고 배우는 명령어들은 잘 몰라도, 앱 개발하는 데 전혀 문제가 없습니다 이 명령어들을 언제 어떤걸 써서 필요한 자바스크립트 개발 도구를 설치해야 하는지는 Expo 앱 개발 설명서에 다 나와 있어요!//도구를 가져와 설치하는 npm 의 설치 명령어 install과 //컴퓨터 어디서든 설치하고 있는 도구를 사용할 수 있게 해주는 -g 옵션 명령어 npm install -g yarn //설치가 완료된다음 yarn -vyarn은 npm 보다 가볍고 빠르게 자바스크립트 패키지를 관리 할 수 있게 해주는 자바스크립트 패키지 매니저 툴입니다.
- 각자의 장단점이 있지만, 우린 앞으로 패키지 관리자로 yarn을 좀 더 많이 사용하게 됩니다.
- 맥은 terminal, 윈도우는 cmd 검은 창에 다음과 같이 순서대로 입력해보도록 하겠습니다
-
- Expo 명령어 도구 설치
- 프로젝트 생성,
- 프로젝트 실행,
- 프로젝트 빌드 등등의 여러 기능들을 사용 할 수 있다는 것을 뜻합니다.
- Expo를 설치 및 사용한다는 것은, Expo가 기본적으로 제공해주는 명령어들...
- npm: 노드 패키지 매니저 명령을 실행하겠다 install: 설치하겠다 -g: 컴퓨터 전역적으로 설치하겠다 == 어디서든지 -g 다음에 오는 명령어를 사용할 수 있게끔! expo-cli: 설치 할 패키지 이름
- sudo npm install -g expo-cli
- 본격적으로 Expo 명령어 도구를 여러분 컴퓨터에 설치할 차례입니다. 이 Expo 명령어로 우린 앱도 생성하고, 필요한 앱 개발 도구도 설치합니다
-
- Expo 가입 및 로컬에 Expo 계정 세팅
-
- Expo 가입
- [코드스니펫] Expo 가입 링크<https://expo.io/signup>

-
- 로컬에 Expo 계정 세팅
- cmd, termina은 이런 화면을 뜻합니다! 찾기에서 윈도우는 cmd, 맥은 terminal이라고 쳐보세요!
- cmd 화면

- terminal 화면
 expo login --username "Expo 사이트 가입당시 입력한 name" ... expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공!
expo login --username "Expo 사이트 가입당시 입력한 name" ... expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공! - 윈도우는 cmd 맥은 terminal에서 다음 명령어를 실행합니다.

-
- Expo 앱 생성 및 실행하기
 expo는 Expo 명령어를 사용하겠다. init은 Expo 앱을 생성하는 Expo 명령어! sparta-myhoneytip-영어이름은 앱 이름!여러분들 만의 고유한 앱 이름을 위해 이렇게 짓도록 하겠습니다.
expo는 Expo 명령어를 사용하겠다. init은 Expo 앱을 생성하는 Expo 명령어! sparta-myhoneytip-영어이름은 앱 이름!여러분들 만의 고유한 앱 이름을 위해 이렇게 짓도록 하겠습니다.
- 👏윈도우 노트북 사용자분들 주목!윈도우 노트북 사용자 분들은 위 캡쳐이미지와 같은 에러를 볼 수도 있습니다! 그럴 경우 다음 절차대로 한번 진행해보세요!vscode를 다음 순서대로 실행시켜보세요! • 1) VSCode를 실행하고 Ctrl + Shift + P 조합키를 입력합니다. (아마 모든 설정 검색 창) • 2) "shell"이라고 입력합니다. • 3) "Treminal: Select Default Shell"을 클릭합니다. • 4) "Comand Prompt C:\Windows\System32\cmd.exe"를 클릭합니다. • 5) VScode를 재실행 하면 제일 아래 "PS"로 시작하던 것이 없어졌을 것이고 이는 CMD로 바뀌었다는 의미가 됩니다.
- 윈도우 노트북 사용자분들 중에 vscode 에디터 상에서 expo init 또는 expo start를 하니 권한 문제가 발생한다!

 그러면 조금 이따 Expo 앱이 완료되었다고 터미널에 나타납니다. 그리고 왼편에 프로젝트 앱 폴더도 생성된 것을 확인 할 수 있습니다.따라서 우린 앞으로 Expo가 만들어준 기본 앱을 수정하며 앱을 만들어 나갑니다!너무 간단하죠? 하지만 아직 완전히 끝나지 않았습니다.내컴퓨터에 C드라이브를 바라보고 있으면 C드라이브 안의 내용물들을 볼 수 없는 것처럼, 여러분들 터미널상에서 여러분들의 위치는 방금 만든 Expo앱을 바라보고 있을 뿐입니다.cd <폴더명> : change directory의 약자로 입력한 폴더명으로 이동하는 명령어입니다.cd sparta-myhoneytip-gun
그러면 조금 이따 Expo 앱이 완료되었다고 터미널에 나타납니다. 그리고 왼편에 프로젝트 앱 폴더도 생성된 것을 확인 할 수 있습니다.따라서 우린 앞으로 Expo가 만들어준 기본 앱을 수정하며 앱을 만들어 나갑니다!너무 간단하죠? 하지만 아직 완전히 끝나지 않았습니다.내컴퓨터에 C드라이브를 바라보고 있으면 C드라이브 안의 내용물들을 볼 수 없는 것처럼, 여러분들 터미널상에서 여러분들의 위치는 방금 만든 Expo앱을 바라보고 있을 뿐입니다.cd <폴더명> : change directory의 약자로 입력한 폴더명으로 이동하는 명령어입니다.cd sparta-myhoneytip-gun
- 커맨드 창에서 뒤로가기는 뭘까?cd ..
- cd + 띄고 + .. 입니다! ..이 뒤로가기라는 뜻을 담고 있다는 것을 기억한다면 곧 코드 단에서 다시 마주칠때 당황하지 않을 수 있습니다! 자바스크립트 모듈을 다룰 때 다시 보게되거든요
- cd <폴더명> 은 폴더명으로 진입하는 명령어 였습니다. 그럼 진입한 폴더에서 다시 뒤로 나오는, 뒤로가기 명령어는 뭘까요? 너무 간단하게도 다음과 같습니다.
 반대로 서버를 끌땐?앱을 실행시키고 나면 expo 앱을 어디서 확인 할 지는 선택해야합니다.자동으로 열린 Expo 개발자 도구 왼편에는 여러 버튼이 존재합니다.
반대로 서버를 끌땐?앱을 실행시키고 나면 expo 앱을 어디서 확인 할 지는 선택해야합니다.자동으로 열린 Expo 개발자 도구 왼편에는 여러 버튼이 존재합니다.
- Run on Android device/emulator
- 컴퓨터와 USB로 연결된 안드로이드 휴대폰 또는 우리가 설치한 안드로이드 시뮬레이터로 Expo을 실행시키는 버튼
- Run on iOS simulator
- 설치한 iOS 시뮬레이터로 Expo 앱을 실행시키는 버튼
- Run in web browser왼쪽 버튼 중에서 Run in web browser를 눌러보면!

- 작업중인 Expo 앱을 브라우저에서 확인 하는 버튼. 즉, 웹 플랫폼에 대응 하게끔 지원
- Send link with email
- 작업 중인 Expo 앱은 Expo 클라이언트 앱이 설치되어 있는 휴대폰 어디서든 실행할 수 있습니다. 즉 이 때 개발중인 Expo앱 링크를 통해서도 바로 Expo 클라이언트 앱으로 개발중인 앱 확인이 가능합니다.
- Public or republish project배포관련해서는 우리가 앱 개발 기술을 모두 배운 후 다시 다룰 주제라, 지금은 이런게 있구나 정도로 알고 넘어가면 충분합니다! 어쨋든 Expo는 배포도 쉽게 도와주는 친구!
- 앱 을 여러분 계정의 Expo 공식사이트에 업로드합니다. Expo 공식 사이트에 개발한 앱을 배포하게되면, 사이트에서 안드로이드 용 APK파일 혹은 IOS용 ipa 파일을 빌드하여 다운로드 받을 수 있습니다. 그럼 우린 이걸 가지고 직접 안드로이드 마켓 혹은 애플 스토어에 앱을 출시할 수 있습니다.
- 간혹 Expo 버전에 따라 위 화면에서 화면 분할이 되지 않아, 개발 중인 앱의 상태 로그를 볼 수 없는 경우도 있습니다. 그럴땐, 당황하지 않고! vscode 상에서 expo start 명령어를 쳤던 터미널을 보시면 로그들을 확인 할 수도 있습니다!!

- 연결이 안되시는 분들이 간혹 있습니다!. 그럴땐 두 가지를 체크해보면 좋습니다.
- (1) 컴퓨터가 연결된 와이파이와 앱을 실행시키는 휴대폰에 연결된 와이파이가 동일한지! (2) 왼쪽 하단 QR 코드 위에 , Tunnel, Lan, Local 모두 눌러보면서 되는 환경을 찾아보기!
- ✌️참고) 숨은 아이템처럼 5주차 강의가 끝난 후 보셔도 무방한! 시뮬레이터를 통한 앱 개발
- 시뮬레이터를 통한 앱 개발시뮬레이터 설치하기
-
- 시뮬레이터?
- 모두 0주차때 윈도우 노트북 사용자분들은 안드로이드 스튜디오를 맥 노트북 사용자들은 안드로이드 스튜디오 또는 Xcode를 설치하셨겠죠?
- 여러분들 컴퓨터에 가상의 휴대폰을 띄운 다음, 현재 개발중인 앱을 실행시킬 수 있습니다. 물론 가상의 휴대폰이라 다양한 디바이스 기종을 생성하여 띄울 수 있습니다. 하지만 원하는 기종 각각을 설치하여 실행 준비를 해두어야 합니다.
- 아이폰 X, 아이폰 11, 넥서스, 갤럭시 등... 여러 휴대폰 기종에 모두 대응하는 앱을 만들려면 어떻게 해야 할까요? 각 휴대폰을 모조리 사놓고 노트북에 연결한다음 앱을 만들어야 할까요? 그러기엔 돈이 너무 많이 들것 같고 비효율적일 것 같습니다.

-
- 안드로이드 에뮬레이터 설치
- 먼저 https://developer.android.com/studio(안드로이드 스튜디오)에 Android Studio를 가셔서 다운받으세요. 실행시키면 아래와 같은 화면이 나옵니다.

- 이제 Configure 에서 SDK Manager를 클릭합니다.

- SDK Platform에서 Android 최신버전을 선택하고, Apply 를 눌러 설치합니다.

- 이번에는 SDK Tools에서 위 4 항목을 체크한 후 설치합니다.
- 다음으로는 AVD Manager에 들어가서, Create Virtual Device를 눌러봅시다.

- 나중에 구글 플레이 스토어에서 테스트 해보고 싶다면, Play Store 마크가 있
-
- 시뮬레이터를 통한 앱 개발시뮬레이터 설치하기
'스파르타 > 스파르타_앱' 카테고리의 다른 글
| 3주차StackNavigator.js (0) | 2021.10.04 |
|---|---|
| 1주차 숙제 : 자바스크립트 연습하기(과일갯수, 이멜검사) (0) | 2021.10.04 |
| 스파르타 앱종합반 1주차 강의노트 (0) | 2021.09.16 |
댓글()








